워드프레스 테마는 보통 흰색을 사용하는 경우가 많고 수익형 블로그 포스팅에는 이미지를 넣어 글을 작성하는 경우가 대부분입니다. 하지만 흰색 배경에 이미지를 넣으면 별도의 윤곽선이 없는 이미지는 가독성이 떨어지기 쉽습니다. 포스팅에 삽입되는 이미지의 가독성을 높이기 위해서는 이미지에도 강조 효과가 필요합니다. 이 때 사용할 수 있는 방법은 이미지에 그림자 효과, 즉 음영을 넣어주는 것입니다. 지난 포스팅에서는 글자의 크기를 변경하는 방법에 대해서 알아보았는데 이번 포스팅에서는 이미지에 그림자를 넣는 방법에 대해서 소개하도록 하겠습니다.
워드프레스 컨텐츠 이미지 그림자 효과(음영) 넣는 방법

보통 워드프레스 테마를 적용하고 나면 포스팅 본문의 이미지는 아무런 효과 없이 원본 이미지와 같은 형태로 삽입되고 보여지게 됩니다. 하지만 배경이 흰색인 경우 이미지 테두리도 흰색이라면 포스팅 본문 글과 이미지 구분이 잘 되지 않아 가독성이 떨어 질 수 있습니다. 이런 경우에는 이미지에 테두리를 넣어줄 수도 있고, 그림자 음영 효과를 넣어 이미지를 포스팅 본문 글과 구분을 지어줄 수 있습니다. 워드프레스 이미지에 그림자 효과를 넣는 방법은 간단합니다.
추가 CSS 삽입을 통한 그림자 효과(음영) 넣기
기본적인 테마에서 조정하는 것 외에 추가 CSS 삽입을 통해서 이미지 강조 효과를 줄 수 있습니다. 앞선 포스팅에서 글자 크기나 소제목 변경처럼 이미지 강조를 위한 그림자 효과 CSS를 삽입하면 이미지가 강조되는 형태로 글을 발행할 수 있습니다.
이미지 그림자 효과 줄 수 있는 추가 CSS 코드
/* 워드프레스 본문 이미지 음영 효과 적용 */
.single .entry-content img {
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
}현재 이 사이트에 적용된 음영효과 코드입니다. 해당 요소들을 적절하게 조정 하신다면 원하는 효과를 줄 수 있습니다. 필자도 CSS를 공부하고 있는 상황이라 정확하게 해당 요소들의 변수들이 어떤 영향을 주는지는 정확하게 알지는 못합니다만, 하나씩 변경하면서 그 효과를 확인하는 방법으로 진행하면 좋을 것 같습니다.
추가 CSS 코드 추가 방법

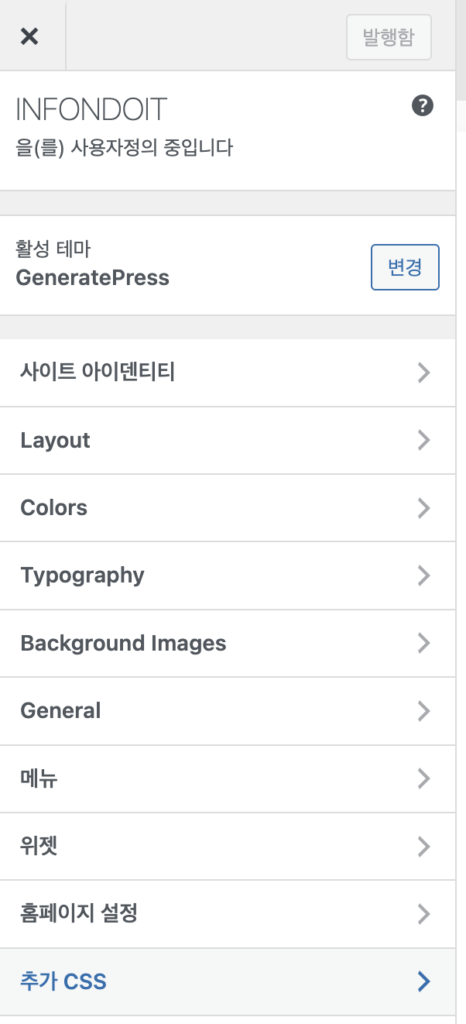
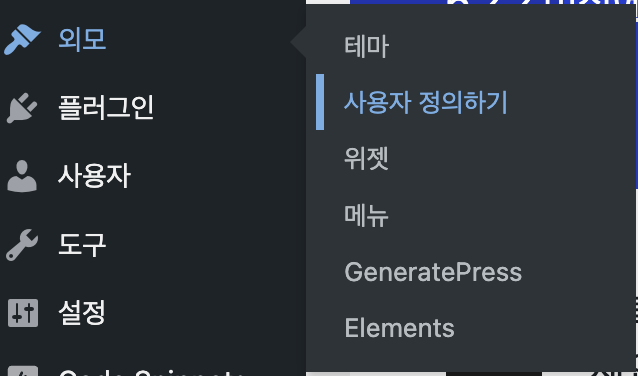
해당 포스팅을 작성하는 동안 기존 적용 하려고 했던 뉴스페이퍼 테마에서 Generatepress 테마로 변경하였습니다. 하지만 거의 대부분의 테마에서 같은 방식으로 추가 CSS를 삽입할 수 있으니, 참고하시기 바랍니다. 먼저 외모 > 사용자 정의하기로 들어갑니다.

그 후 하단에 보이는 추가 CSS를 클릭하고 코드를 입력할 수 있는 창이 나오면 위에 적용했던 소스 코드를 넣어주고 발행을 누르면 추가 CSS각 적용 됩니다. 다만 여기에서 주의해야할 점은 테마마다 추가 CSS 요소를 불러오는 구문이 다소 상이할 수 있습니다. 예를 들어 뉴스페이퍼 테마의 경우에는 td.xxx 라고 시작하는 CSS 요소가 필요할 경우가 있어 기본적인 CSS 코드로 적용이 안된다면 뉴스페이퍼 테마에 사용되는 구문으로 변경해서 사용해야 합니다.
마치며
수익형 블로그를 운영할 때 글을 잘 쓰는 것도 중요하지만, 가독성이 좋게 꾸며주는 것도 상당히 중요합니다. 여러가지 설정들을 변경하고 새롭게 적용하면서 많은 분들이 좋은 정보를 쉽게 읽고 이해할 수 있도록 노력한다면 더 많은 분들이 찾아주시지 않을까 기대해봅니다.


