워드프레스 GeneratePress 테마의 가장 큰 장점 중 하나는 빠른 속도입니다. 반면, 이 테마의 단점은 빠른 속도를 위해 여러 기능이 빠져 있다는 점인데 뉴스페이퍼와 같은 다른 유료 테마에서는 기본적으로 제공하는 관련 글 표시하기 기능이 없어 플러그인을 통해 관련 글을 가져오거나, 추가적인 코드 삽입으로 구현을 해야 합니다. 블로그의 체류시간을 높여 구글 SEO에 긍정적인 효과를 줄 수 있도록 관련 글을 넣는 방법에 대해서 알아보겠습니다. 특히 충돌이나 사이트 속도 저하 없이 관련 글을 넣기 위해 플러그인 없이 삽입하는 방법을 설명 드리겠습니다.
GeneratePress 관련 글 넣는 방법

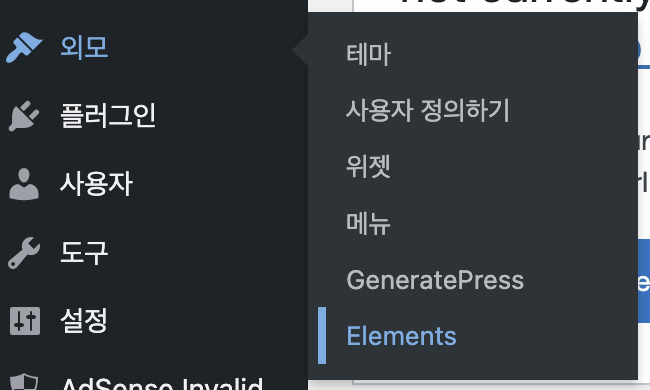
이 설명은 GeneratePress 유료 버전 기준으로 설명을 드리는 것이며, 무료 버전을 사용하고 계시다면, 해당 테마 파일에 아래 설명드리는 내용을 추가해주시면 됩니다. 먼저, 유료 버전을 사용하고 계시다면 관리자 메뉴 외모에서 Elements 를 선택하면 아래 화면을 확인 할 수 있습니다.
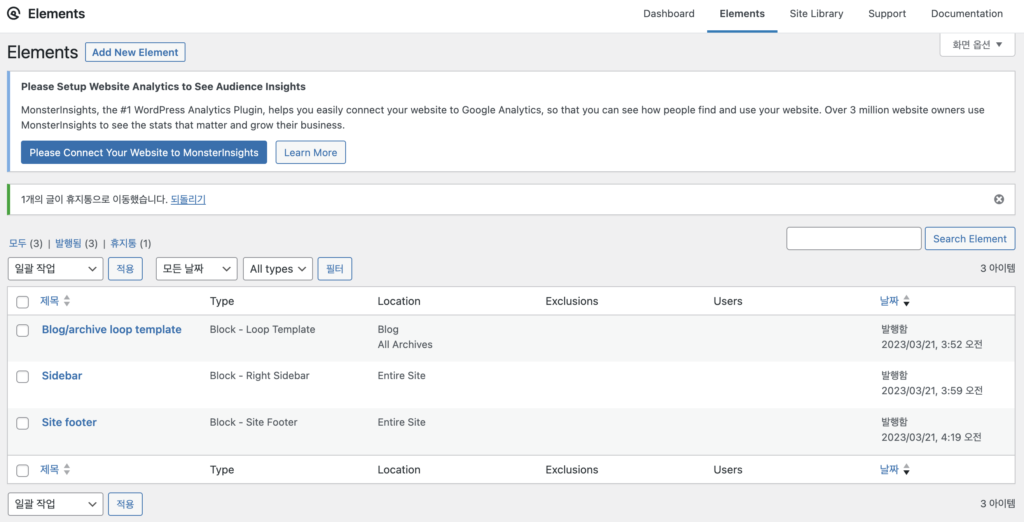
GeneratePress Elements 추가 방법

상단에 있는 Add New Elements를 선택합니다.

GeneratePress 테마의 기능 중 Hook을 사용할 수 있는데 이 Hook이란 반복되는 요소를 워드프레스 홈페이지 만들기를 할 때 원하는 위치에 넣어줄 수 있는 기능입니다.

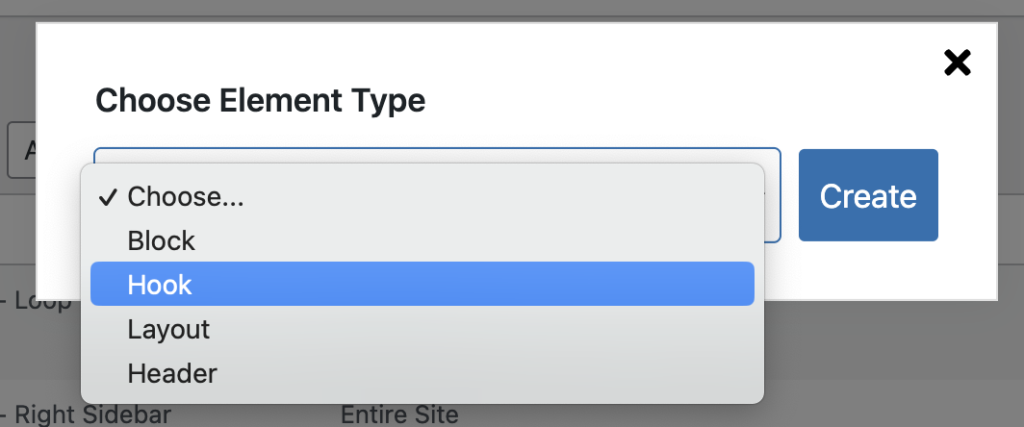
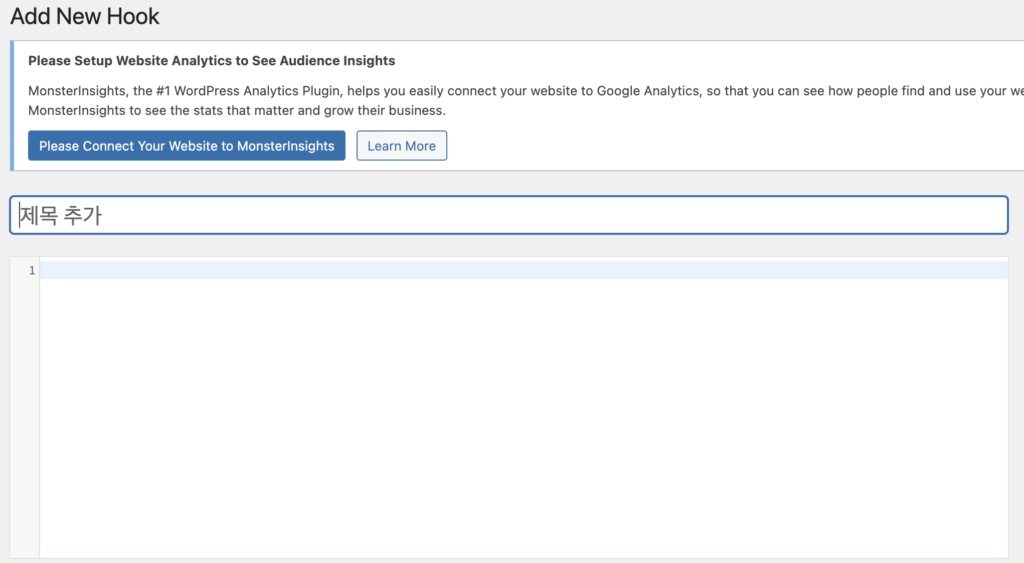
Element Type 중에서 Hook을 선택합니다. 그러면 아래 화면과 같이 편집기 화면을 확인할 수 있는데 이곳에 관련 글 (Related Posts) 요소를 구현할 수 있는 코드를 삽입합니다.

위 화면에서 추가 코드를 삽입할 것이고 이 Hook을 어디에 넣을 것인지는 아래 화면과 같이 선택할 수 있습니다.

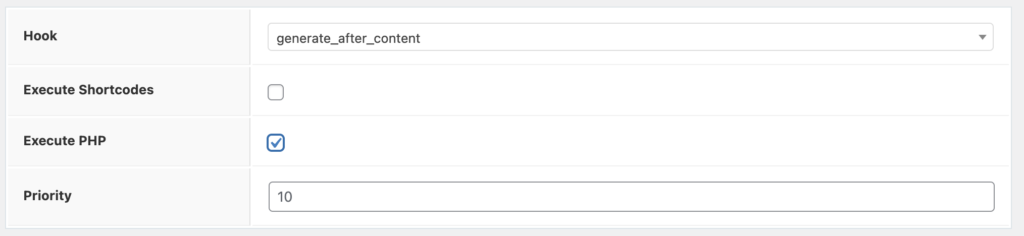
필자는 포스팅 컨텐츠가 끝나면 관련 글을 보여줄 것이기 때문에 generate_after_content 를 선택했습니다. 그리고 Execute PHP를 체크해서 활성화를 시켜줍니다. 그리고 아래와 같은 코드를 삽입해줍니다.
<!-- 관련 글 -->
<div class="related-posts">
<h4><?php $categories = get_the_category();
echo esc_html( $categories[0]->name ); ?></span> 카테고리의 다른 글</h4>
<?php
$post_id = get_the_ID();
$cat_ids = array();
$categories = get_the_category( $post_id );
if(!empty($categories) && is_wp_error($categories)):
foreach ($categories as $category):
array_push($cat_ids, $category->term_id);
endforeach;
endif;
$current_post_type = get_post_type($post_id);
$query_args = array(
'category__in' => wp_get_post_categories($post->ID),
'post_type' => $current_post_type,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => '5',
'orderby' => 'rand'
);
$related_cats_post = new WP_Query( $query_args );
if($related_cats_post->have_posts()):
while($related_cats_post->have_posts()): $related_cats_post->the_post(); ?>
<ul>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
</ul>
<?php endwhile;
// Restore original Post Data
wp_reset_postdata();
endif; ?>
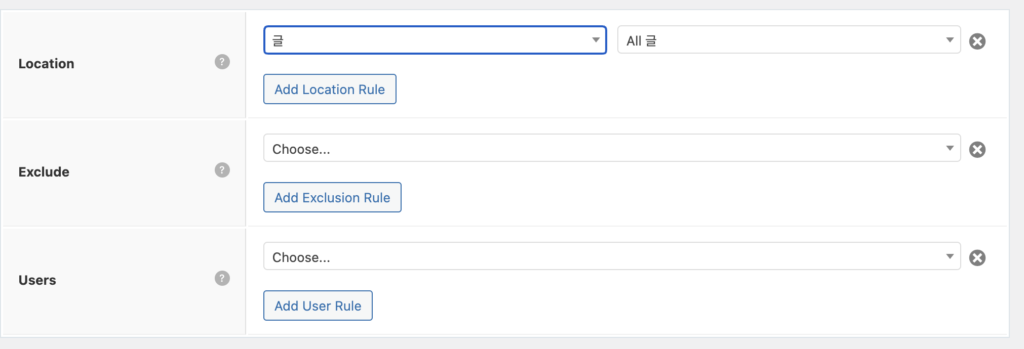
</div><!-- 관련 글 -->그 다음 이 Hook이 어디에서 나오게 할건지를 선택할 수 있고 포스팅 하단에 넣기 위해 글을 선택해줍니다.

마치며
GeneratePress 테마에서 Elements Hook을 이용하여 관련 글을 넣는 방법에 대해서 알아보았습니다. 추가적인 CSS 설정으로 스타일을 변경할 수 있는데 필자도 위 방법대로 따라서 해 보다가 조금 어색하게 나오는 부분이 있어서 일단 관련 글을 빼놓은 상태입니다. 추가적으로 플러그인을 사용해서 활용하는 방법을 확인해 본 후 이 테마에 어색하지 않게 넣는 방법에 대해서도 한번 알아보도록 하겠습니다.


