워드프레스 티스토리 버튼 링크 만드는 방법에 대해서 알아보겠습니다. 최근 수익형블로그를 통해 애드센스 수익을 높이는 방법 중에 하나로 본문 안에 버튼 링크를 만들어 클릭을 유도하고, 링크를 클릭하면 송출되는 애드센스 전면 광고를 통해 수익을 올리는 방법을 많이 사용하고 있습니다. 워드프레스에 버튼 링크를 만들고 삽입하는 방법에 대해서 알아보겠습니다.
베스트 버튼 제너레이터 사이트 활용
과거에는 직접 이미지 파일을 만들거나, HTML을 수정하여 버튼을 삽입해야 했습니다. 하지만 최근에는 손쉽게 원하는 양식으로 버튼을 만들 수 있는 사이트들이 있어 쉽게 버튼을 만들고 웹페이지에 삽입할 수 있게 되었습니다. 그 중에서 가장 많이 사용하는 사이트에 대해서 알아보겠습니다.
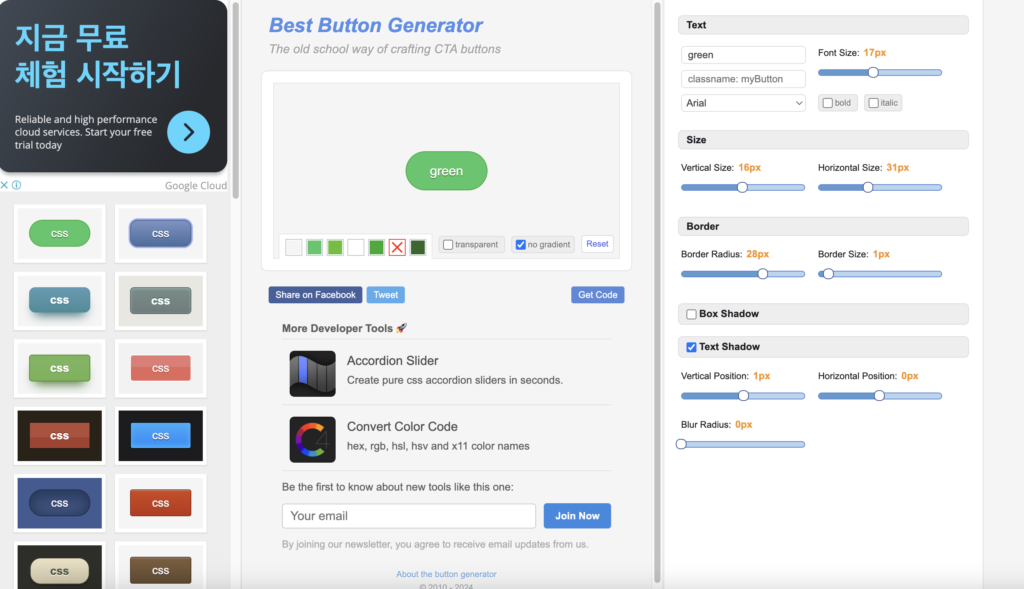
버튼 링크를 만들 수 있는 사이트 중 가장 많이 사용하는 베스트 버튼 제너레이터라는 사이트입니다. 직접 사이트에 방문해보시면 아주 손쉽게 버튼을 만들 수 있다는 것을 확인하실 수 있습니다.

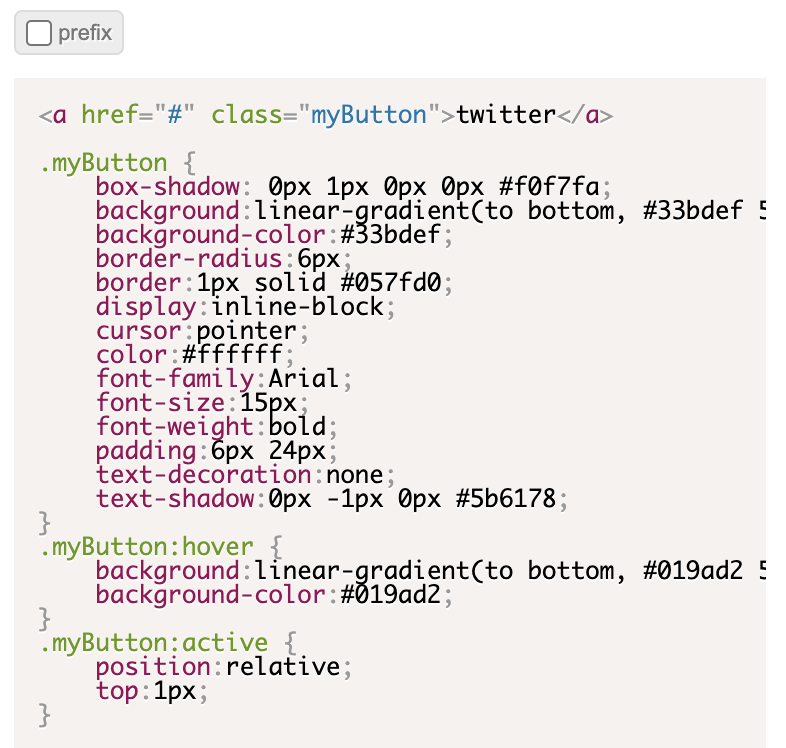
이곳에서는 원하는 양식의 버튼을 자유롭게 구성할 수 있습니다. 다양하게 이것저것 원하는 구성으로 버튼을 만들고 나면 아래 이미지와 같이 코드의 형태로 결과 값을 얻을 수 있습니다. 여러가지 형태의 버튼이 있으니 보기 좋고 클릭하기 좋은 디자인으로 골라서 구성해보시기 바랍니다.
원하는 형태의 버튼을 선택하고 텍스트를 입력하고 나면 아래와 같이 코드가 생성 됩니다. 이 코드는 각각 원하는 위치에 html로 입력하고 CSS 설정을 통해 원하는 디자인을 입힐 수 있습니다.

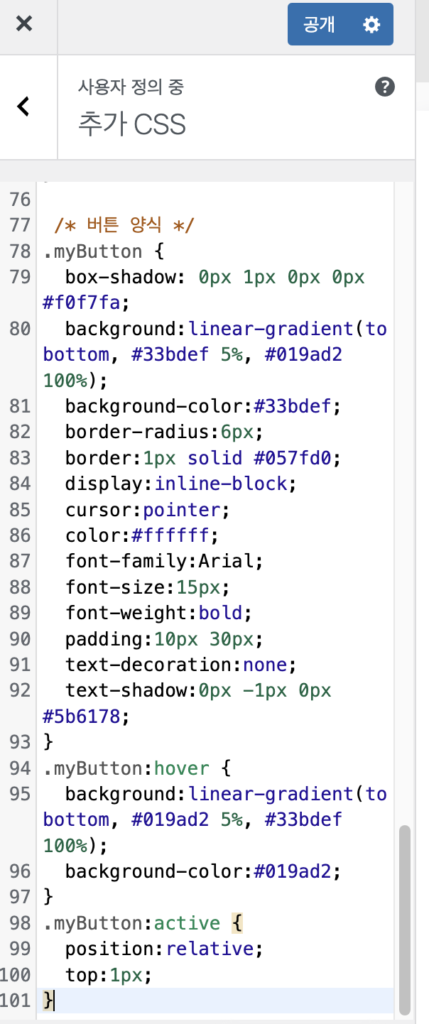
워드프레스에서 CSS를 입력하는 방법은 아래를 참고하시기 바랍니다. 자신의 테마에서 추가 CSS를 선택하고 위 코드 중 .myButton 부분부터 입력하고 나면 베스트 버튼 제너레이터에서 만든 양식의 버튼의 CSS 값을 가져오게 됩니다. 원하는 버튼은 베스트 제너레이터 사이트에서 만들 수 있으니 꼭 방문해보시기 바랍니다.
워드프레스를 잘 사용하시는 분들은 CSS 설정을 자유자재로 하실텐데 필자도 아직 지식이 부족해서 여러가지 방법을 찾아가면서 설정을 하고 있습니다. 이 블로그와 함께 하신다면 초보자분들도 저와 함께 성장할 수 있도록 도움을 드리도록 하겠습니다.

마치며
수익형 블로그에서 클릭을 유도하고 이 클릭을 통해 전면광고를 노출 시키는 방법은 고수익을 내기 위한 방법으로 많은 사람이 추천하고 있습니다. 필자도 원래는 링크만 생성하여 본문에 넣었었는데 이 글 이후로는 쉽게 클릭할 수 있는 버튼을 지속적으로 삽입을 해보려고 합니다. 다양한 형태의 버튼으로 실험을 해보고 수익에 변화가 생기는지 지켜보고 추후에 이 버튼 효과에 대한 부분을 다시 한번 포스팅 하도록 하겠습니다.


