워드프레스는 구글 SEO에 맞게 최적화가 된다면 구글 상위에 노출도 잘 되고 오랜 기간 동안 양질의 컨텐츠를 많은 사람들이 검색을 할 수 있게 상단에 노출을 시킬 수 있다. 다만 이렇게 장기간 동안 사랑을 많이 받는 글을 작성하려면 SEO에 맞게 작성을 해야 한다. 그 중에서도 소제목을 적절하게 활용하여 짜임새 있고 보기 좋은 글을 작성하는 방법에 대해서 한번 알아보고자 한다. 특히 워드프레스 뉴스페이퍼 테마에서 멋진 소제목 양식으로 바꾸는 방법에 대해서 소개하도록 하겠다.
워드프레스 소제목(헤딩요소란?)
워드프레스를 통해 글을 작성하다 보면 헤딩요소라는 것을 블록에서 확인할 수 있다. 워드프레스 상에서는 제목으로 표시되는데 이 헤딩요소(소제목)이란 페이지, 섹션, 문단, 챕터 등 글의 구조를 나눌 수 있는 단위라고 생각하면 쉽다. H1은 글의 제목, H2는 글의 소제목, H3는 소제목 하위 등 내가 구성하고 작성하는 글의 큰 부분부터 작은 부분까지 짜임색있게 구성하기 위한 구분이라고 이해하면 된다. 이런 방식은 워드프레스에서만 적용되는 것은 아니고 일반적인 글쓰기에서도 마찬가지로 활용할 수 있다. 두서없이 작성하는 글보다는 적절한 제목과 소제목으로 구분한다면 보다 보기 좋은 글을 완성시킬 수 있다.
워드프레스 소제목 작성 방법
워드프레스는 최신버전에서 블록이라는 것을 통해 라인별로 글을 작성할 수 있도록 지원한다. 필자는 이 블록 시스템에 불편함이 없지만 많은 유저들은 구버전의 편집기를 통해 글을 작성하는 것으로 알고 있는데 추후에 구버전의 편집기와 최신 버전의 편집기를 한번 비교해보도록 하겠다. 필자는 최신 버전의 편집기를 사용하고 있으므로 이 환경에서 소제목 작성 방법을 소개하도록 하겠다. 먼저, 새글을 한번 작성해보도록 하자.

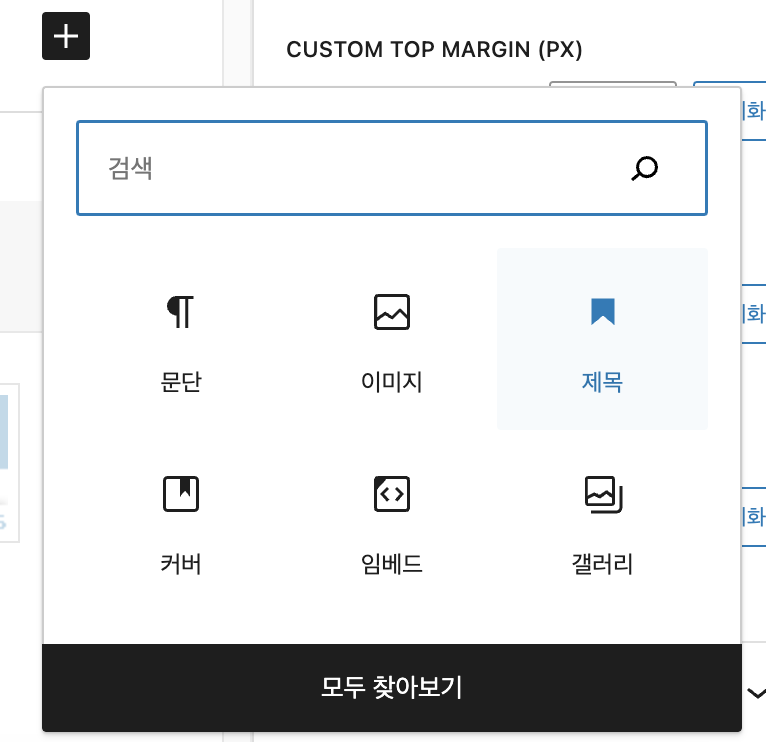
워드프레스 상단 메뉴에서 새로추가에서 글을 선택해도 되고 워드프레스 관리자 메뉴에서 새글 작성하기를 선택해도 된다. 그러면 블록 단위로 글을 작성할 수도 있고, 이미지를 삽입할 수도 있다. 여기에서 헤딩요소 (소제목)은 제목이라고 표시되어 있는 아이콘을 클릭하면 작성할 수 있다.

위와 같이 입력/블록 선택에서 오른쪽의 + 버튼을 클릭하면 제목이라고 나와 있는 메뉴를 선택할 수 있다.

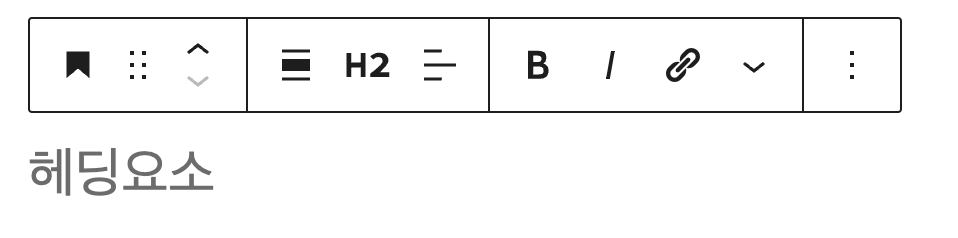
제목을 선택하면 워드프레스 편집기에서 아래와 같이 헤딩요소라고 표현되고 추가 메뉴를 확인해보면 H2라고 표시되어 있는 것을 확인할 수 있다.

이 때 헤딩요소에 소제목을 작성하고 H2로 되어 있는 추가 메뉴에서 H3, H4 등 하위의 소제목들을 추가로 선택할 수 있다. 상식적으로 생각해 보면 H1이라는 글 제목 하위에 H2 > H3 > H4 등의 형태로 소제목을 구성하는 것이 좋고 이는 구글 SEO 최적화에도 효과적인 것으로 알려져 있다. 하지만 일반적으로 제공하는 뉴스페이퍼와 같은 테마에서 소제목을 선택하고 작성하면 글자 크기만 달라질 뿐, 보여지는 글 양식은 소제목 단위로 보기에 효과적이지는 않다. 이를 보완하기 위하여 소제목 양식을 추가적으로 구성할 수 있는데 워드프레스에서 제공하는 추가 CSS 적용을 통해 구현이 가능하다.
CSS란 무엇인가?
CSS란 프로그래밍 언어 중 하나로 보통 웹페이지의 스타일을 정의하고 수정할 때 사용되는 언어이다. 워드프레스는 CSS를 편집하여 웹페이지의 스타일을 변경할 수 있는데 바로 워드프레스 소제목을 꾸미기 위해서는 이 CSS에 추가적인 코드를 넣어주어야 한다.
워드프레스 CSS 편집 방법
워드프레스에서 CSS를 편집하는 방법은 아주 간단하다. 일단 관리자 메뉴로 들어가보자.

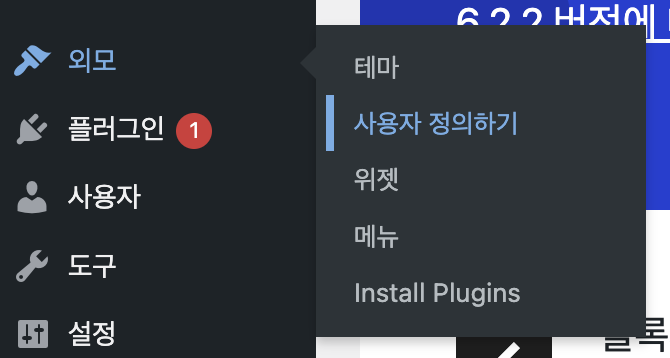
외모에서 사용자 정의하기를 클릭해보면 하단의 이미지와 같이 웹페이지를 수정할 수 있는 화면을 확인 할 수 있다.

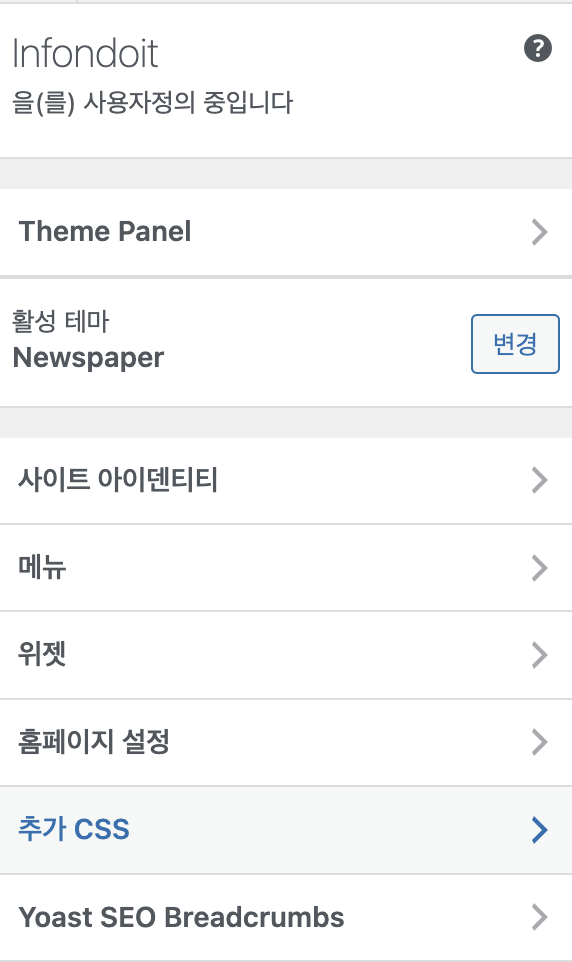
이 화면에서 추가 CSS를 클릭해주면 코딩을 입력할 수 있는 화면이 나오게 되고 아래와 같이 각 테마에서 소제목 양식을 수정할 수 있는 코드를 불러온 후 원하는 스타일로 변경해주면 손 쉽게 소제목 양식을 꾸밀 수 있다.
뉴스페이퍼 소제목 양식 수정 코드

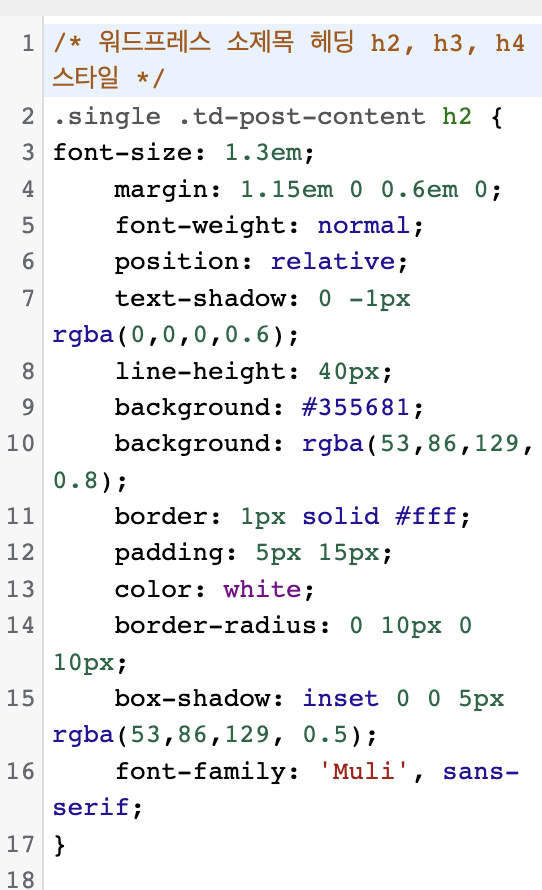
위 화면과 같이 뉴스페이퍼 테마에서는 소제목 양식을 수정하기 위해서는 필요한 코드 구문을 불러와줘야 한다.
.single .td-post-content h2 {
// 스타일
}
.single .td-post-content h3 {
// 스타일
}
.single .td-post-content h4 {
// 스타일
}이 코드를 추가 CSS에 넣고 //스타일로 정의되는 곳에는 폰트나 박스 등을 스타일로 바꿀 수 있는 구문을 작성하면 원하는 소제목 양식으로 변경할 수가 있다. 지금 필자의 블로그에서 사용하는 코드 또한 필자의 능력이 부족하여 다른 코드를 인용하였으며, 이 글을 읽는 분들도 검색을 통해서 필요한 양식을 구현할 수 있는 코드를 입맛에 맞게 적용하기를 바란다.
마치며


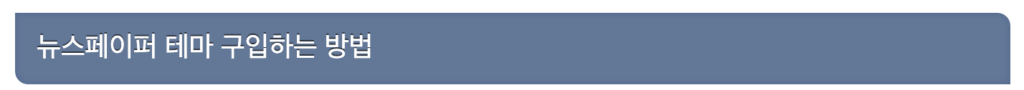
위 이미지는 필자의 블로그에 적용된 소제목 양식이다. H2, H3 등 헤딩 요소를 통해 구글 SEO에는 최적화를 시킬 수 있지만 가독성을 높이고 하이라이트를 주기 위해서 소제목 양식을 추가적으로 꾸밀 수 있다. 추후에 CSS에 대한 지식을 더 쌓으려고 하겠지만, 웹페이지를 꾸미기 위해서 스타일을 편집하기 위한 유용한 코드들을 숙지하고 있다면 수익형 블로그를 운영함에 있어 큰 도움이 될 것이라고 생각한다.


